Role: Lead Product Designer
Company: Kroger Technology and Digital
Duration: 2018 - 2021
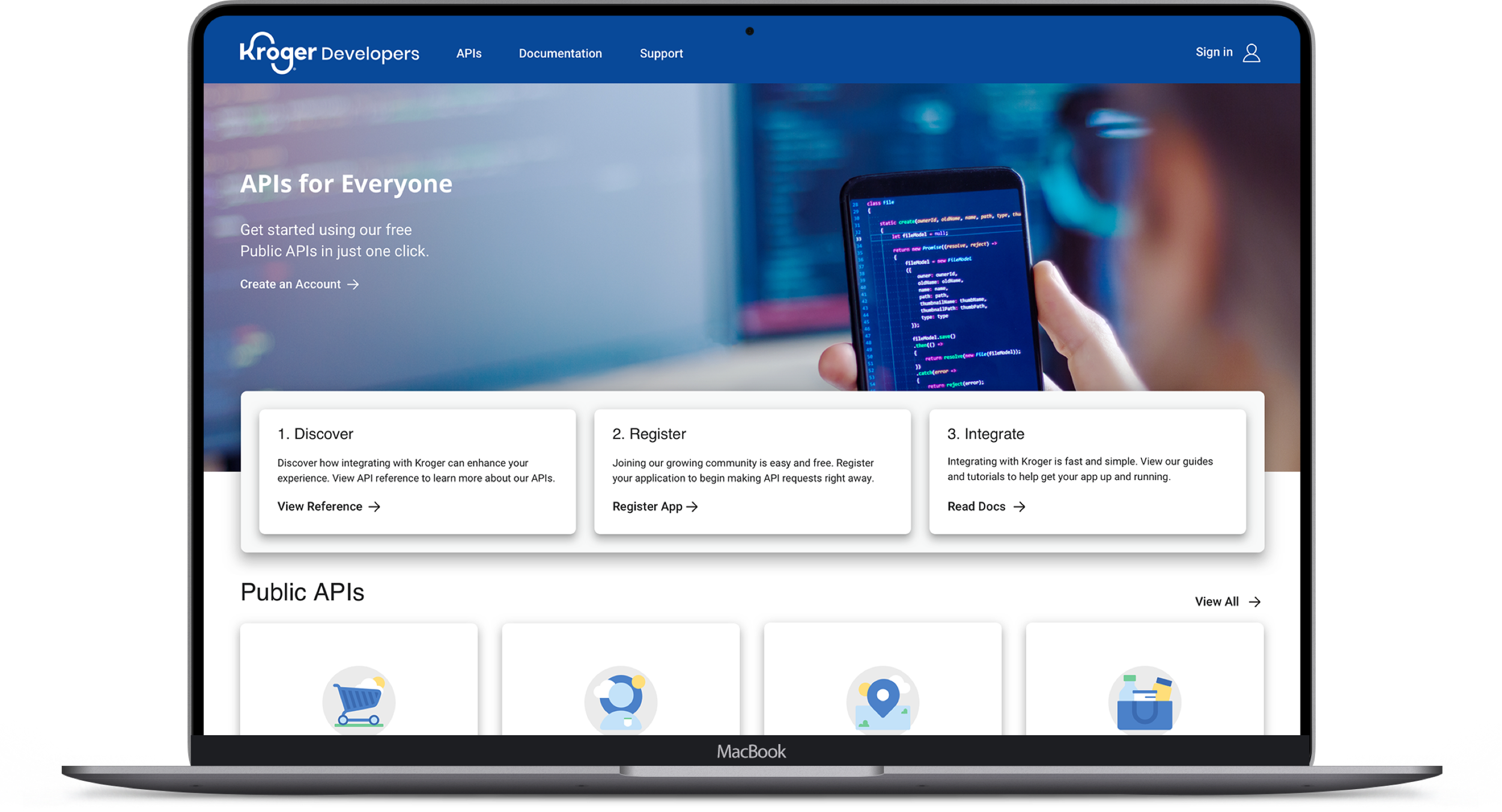
Kroger Developers (APIs Portal)
In 2018, Kroger Technology and Digital launched Kroger Developers, an API portal designed to accelerate Kroger's digital transformation. This platform serves as a crucial bridge between API providers and consumers, empowering developers to build secure, customer-centric solutions while advancing Kroger's API-first strategy.
Prototype
My individual contribution
As the lead product designer in a 17-person Agile team, I drove end-to-end design strategy and fostered cross-functional collaboration. Led problem-solving workshops and partnered with 10 developers, 3 product managers, 2 technical writers, and 2 quality engineers to deliver cohesive solutions. Ensured product excellence through close alignment with design system standards and brand requirements.
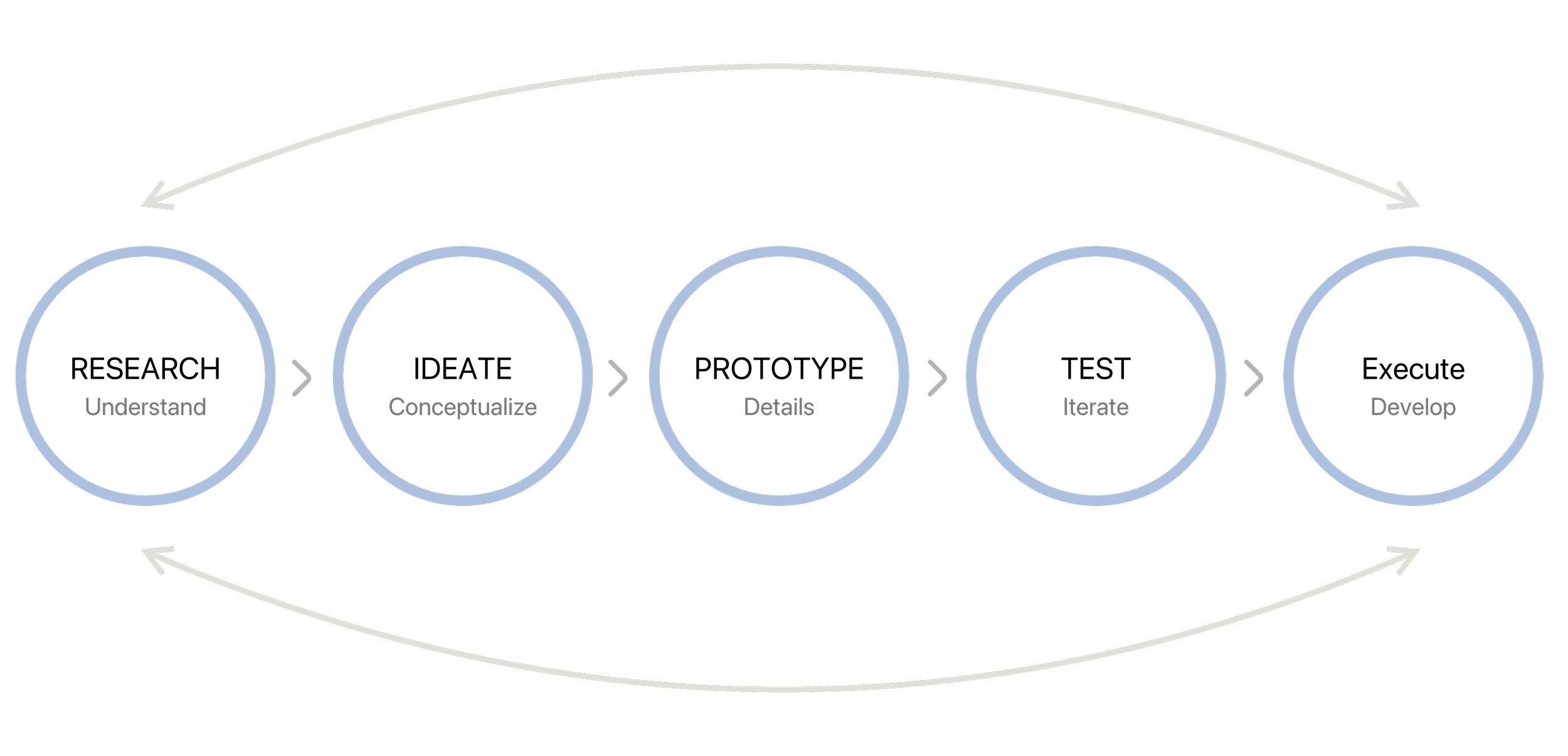
Our process
01. Research
Comprehensive research
Taking ownership of the API portal design, I initiated comprehensive research to build foundational knowledge of API developer portals and user needs. Conducted stakeholder interviews and surveyed 15 developers to understand:
Core portal objectives
Key problem statements
Target user profiles
User needs and goals
API consumption patterns
Problem statement
API providers
As Kroger's API ecosystem expanded across internal, public, and partner interfaces, the manual management and communication processes became increasingly inefficient, creating bottlenecks in API discovery and implementation.
API consumers
The Developer Community lacked self-service capabilities for critical API operations, including application registration, API discovery, and support access. This dependency on administrative teams created unnecessary delays and reduced developer productivity.
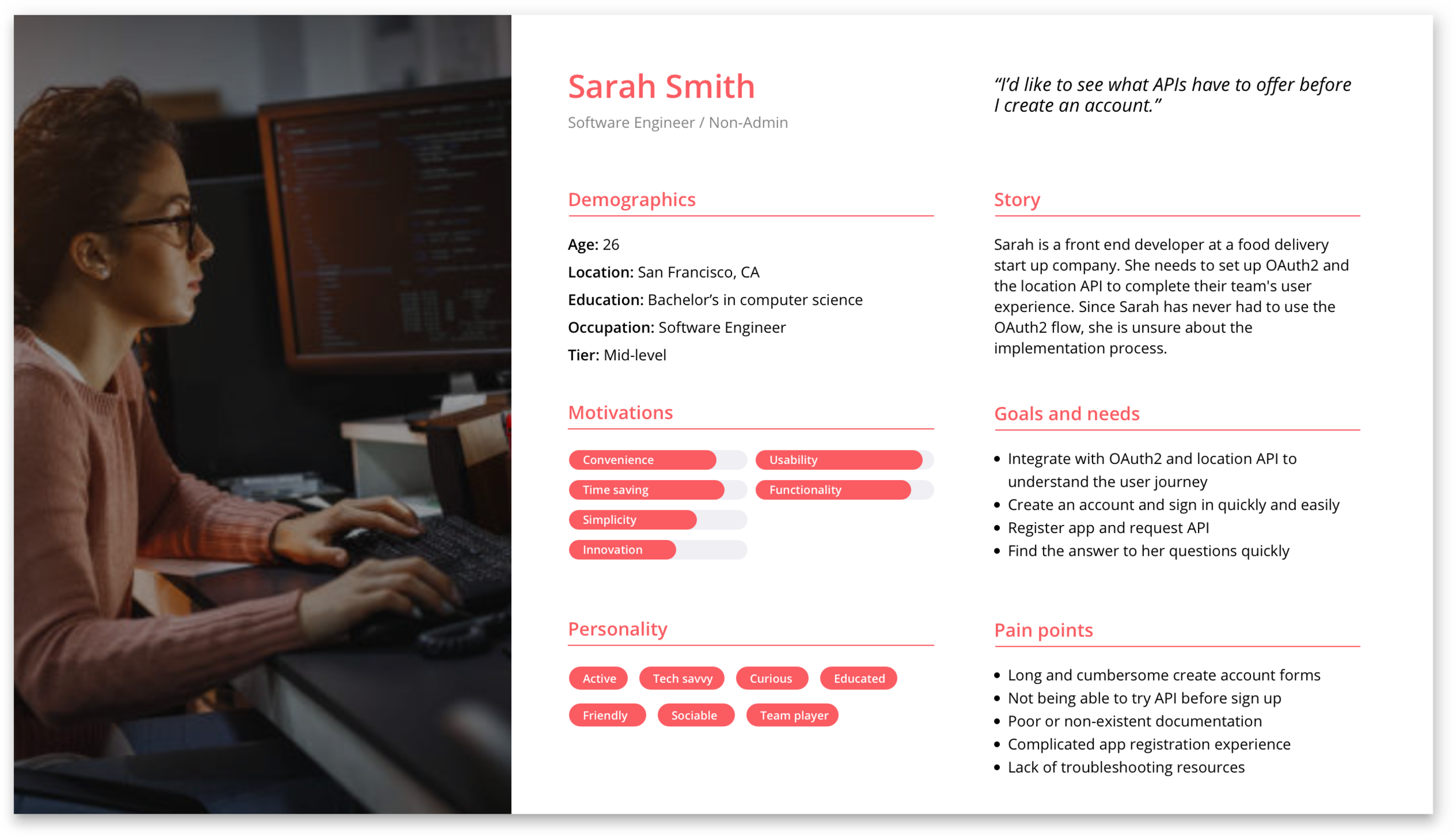
Establishing user personas
Identified two primary user groups for the API portal: software engineers (web/mobile developers) and admin users. Developed detailed personas to represent each group, capturing their distinct needs, pain points, and usage patterns. These personas served as cornerstone reference points throughout the design process.
User needs and pain points
Sign up / Sign in
frictionless signup/sign in process for efficiency, balancing security requirements with user convenience to ensure swift onboarding and improved adoption rate.
Sandbox
Need a API sandbox environment enabling developers to safely test and validate integrations using production-like data, without impacting live systems.
Documentations
Need complete reference materials including methods, parameter details, response samples, and practical tutorials for common implementation scenarios.
Troubleshooting resources
It is necessary to have a dedicated support channels to ensure rapid response to developer inquiries and problem resolution.
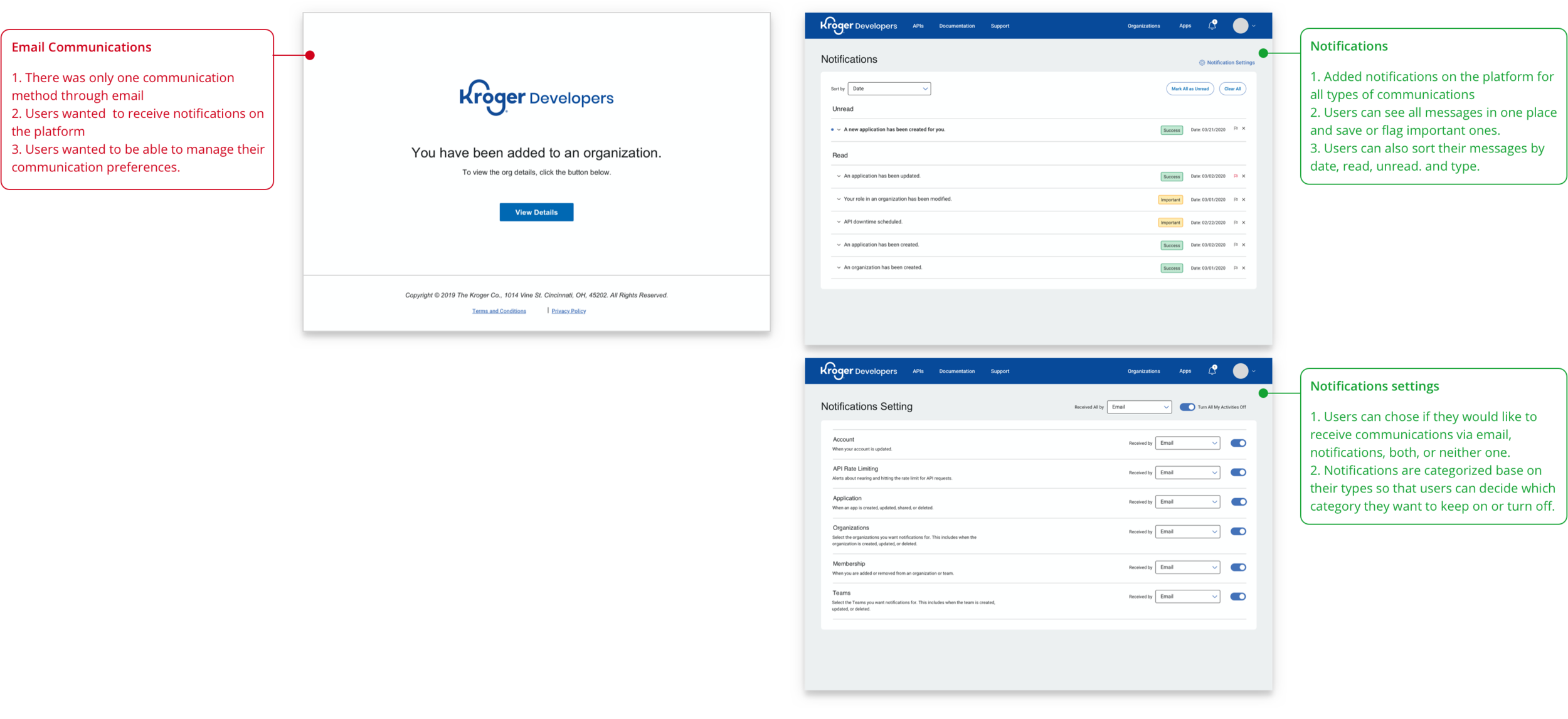
Communication
Users value proactive communication system to ensure they stay informed about API updates and new releases, service status changes, and terms of service updates.
Account administration
Enterprise need access management system supporting organizational structures and team collaboration for shared API resources, applications and documentation.
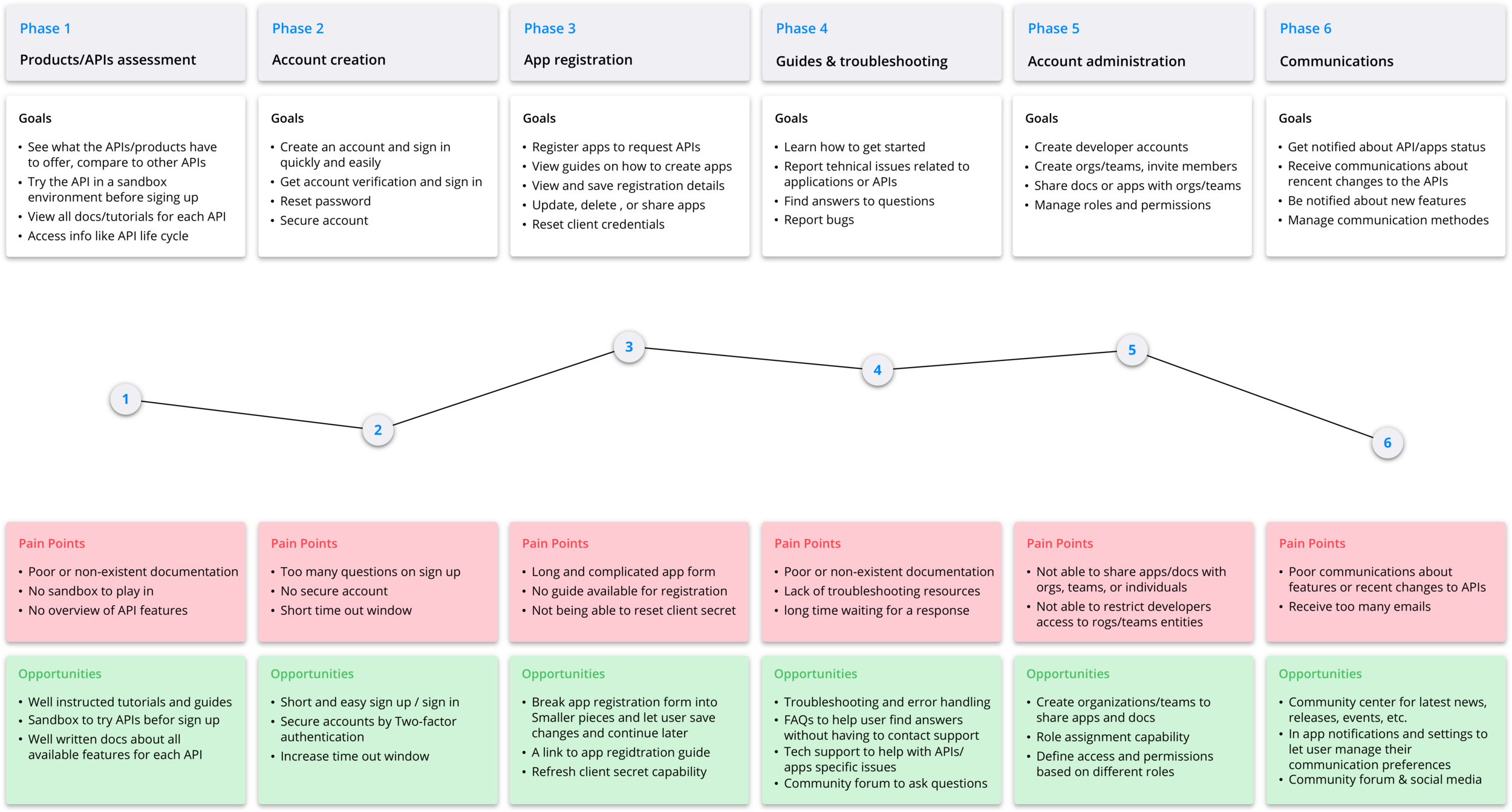
User journey mapping
Developed detailed journey maps documenting user paths and pain points, transforming user insights into actionable improvements. Leveraged these maps to drive team alignment and inform strategic product decisions, including feature prioritization and roadmap development.
Competitive analysis
Executed in-depth competitive analysis of market-leading API portals to identify best practices, evaluate feature sets, and benchmark user experiences. Leveraged insights to validate our approach and identify unique opportunities for innovation.
Feature prioritization
Synthesized user research and competitive insights to define and prioritize core feature set, ensuring alignment with user needs and market opportunities.
02. Ideation
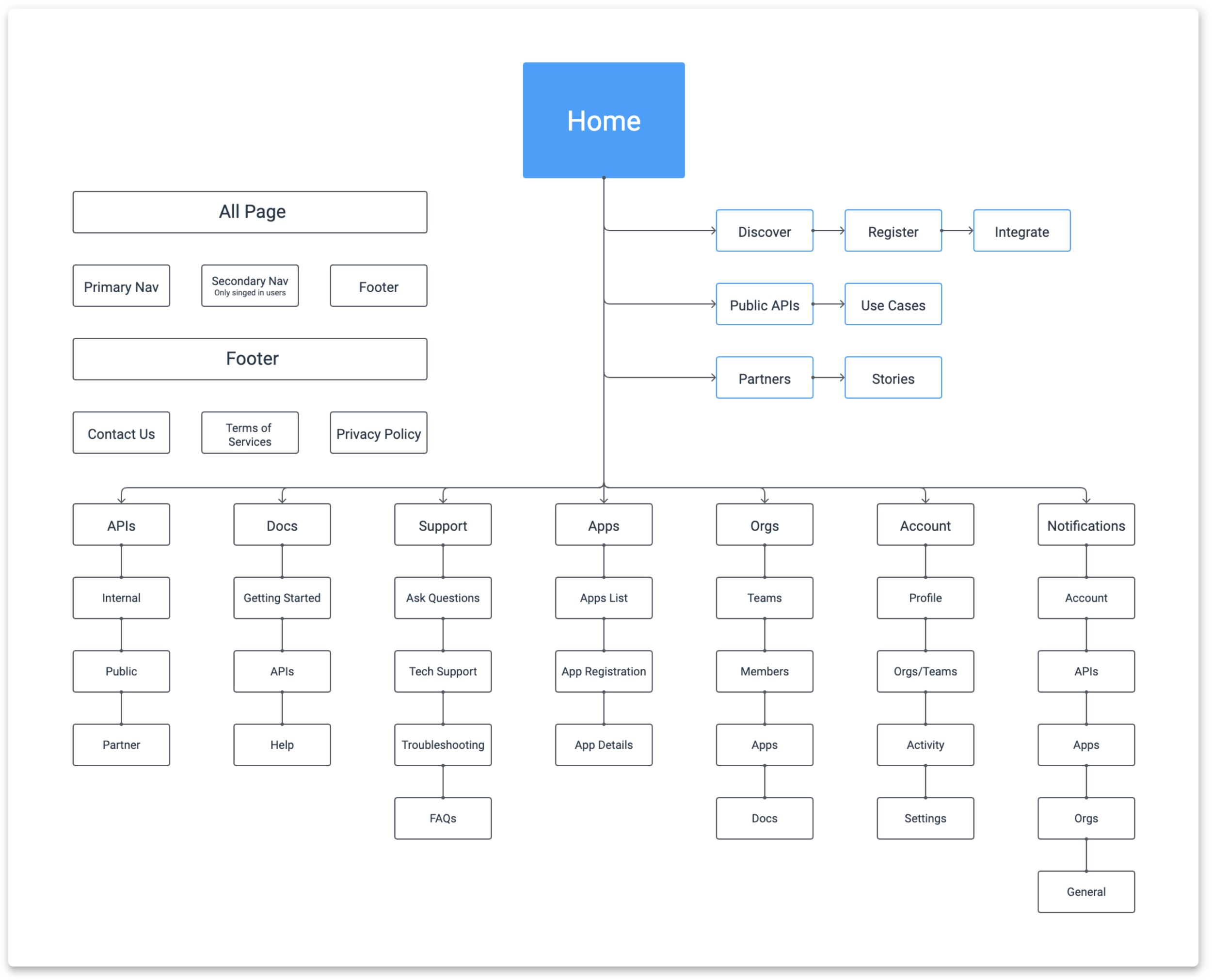
Information Architecture
Optimized website navigation through systematic card sorting research, translating user mental models into logical information architecture. Developed strategic site mapping to define content structure and streamline development planning.
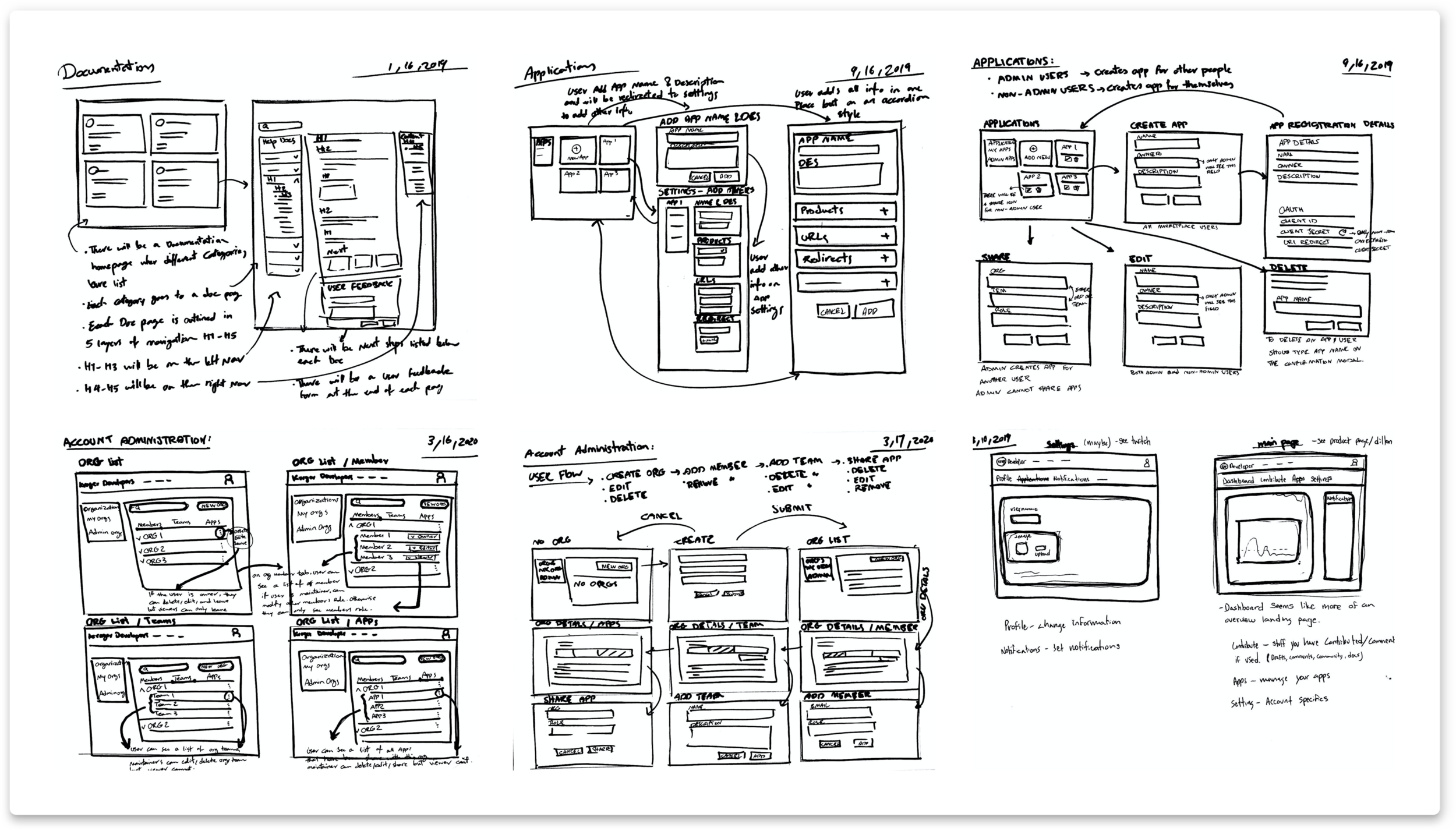
Discovery & Ideation
Led cross-functional discovery sessions to align on problem definition and requirements gathering. Drove collaborative ideation workshops to develop and evaluate solutions based on user needs and technical constraints.
User Flow
Crafted detailed user flow diagrams to illuminate task completion pathways and contextualize user interactions within the broader product ecosystem. Leveraged these flows to drive strategic product decisions and align cross-functional teams on user experience goals.
03. UI Design & Prototyping
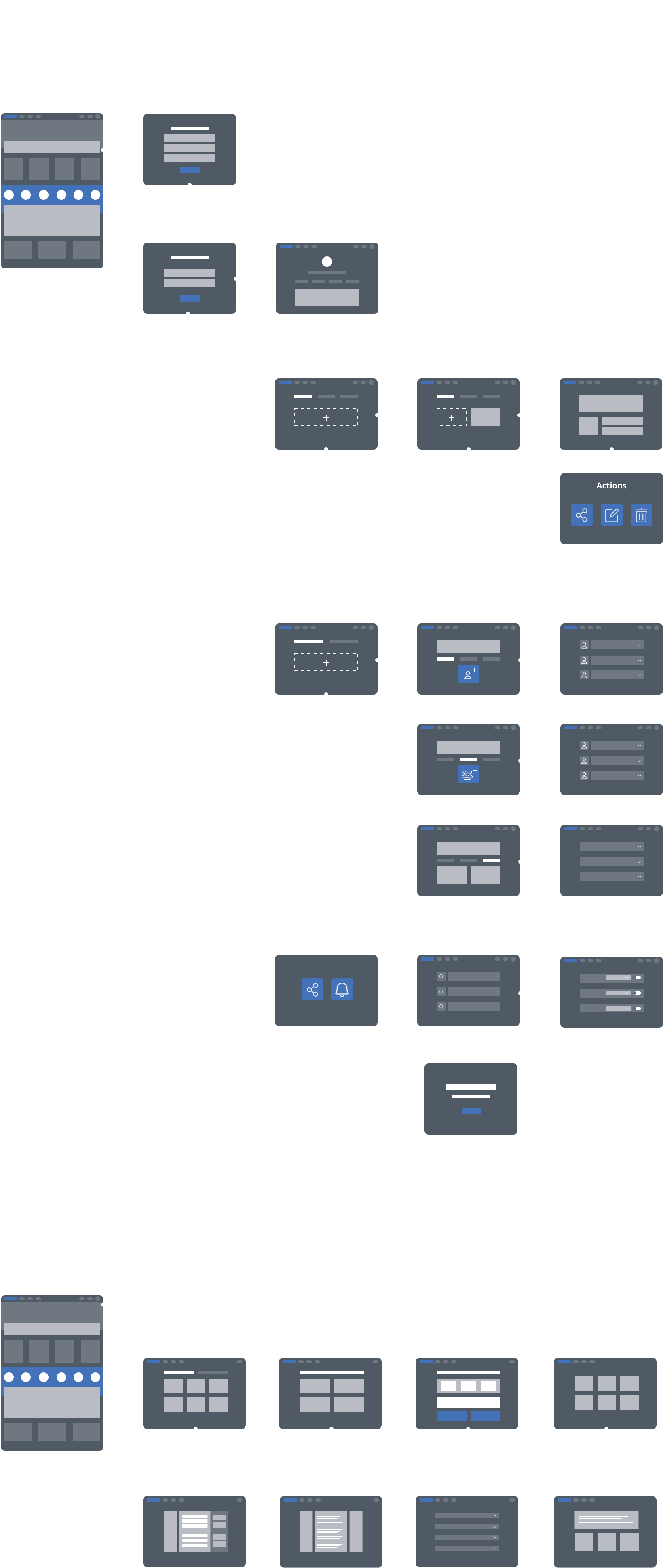
High fidelity Wireframing
Developed high-fidelity wireframes and interactive prototypes using Sketch and InVision to validate design decisions through user testing and provide clear implementation specifications to engineering teams.
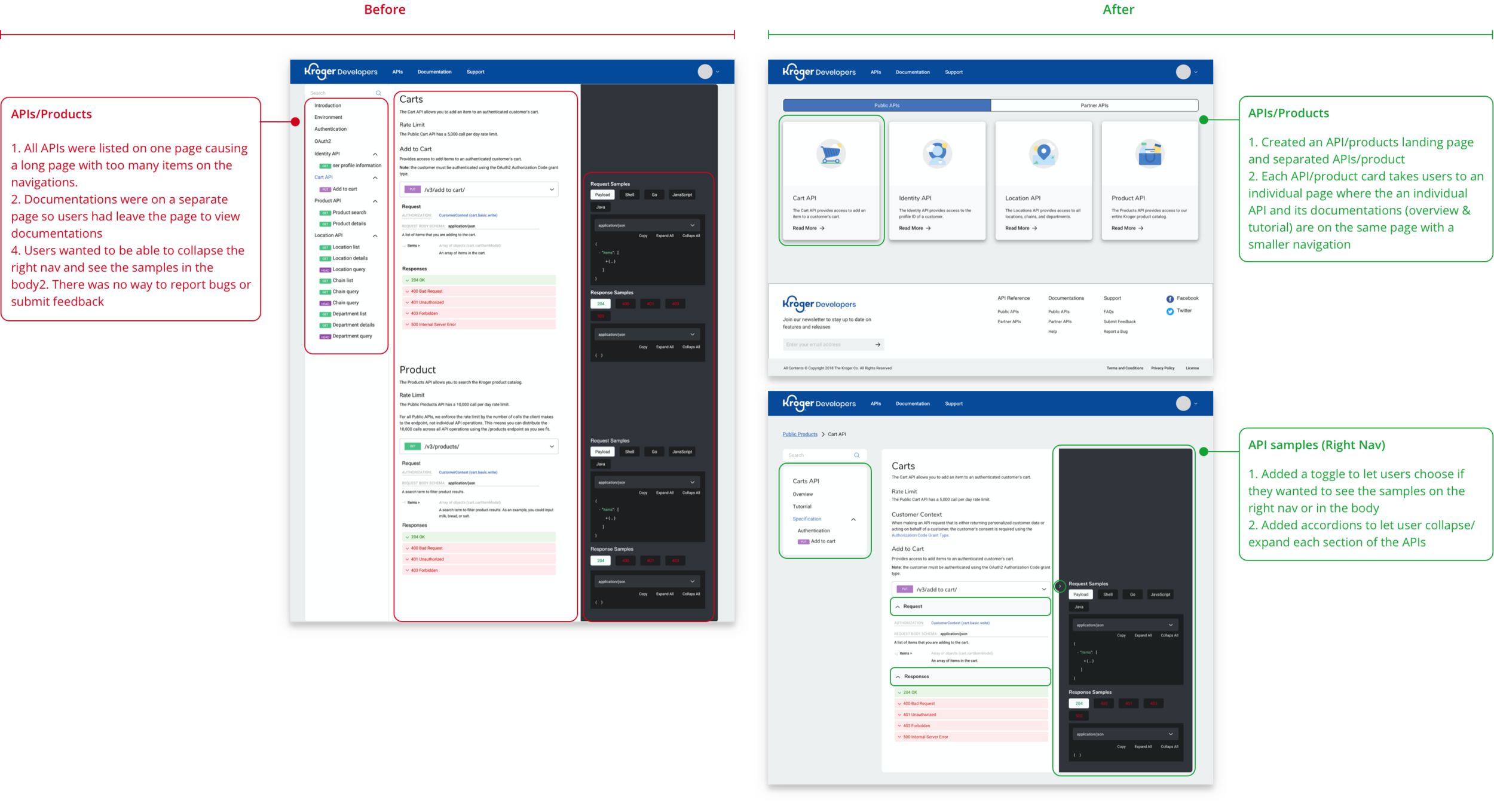
04. Usability Testing / Iteration
Usability Testing
Implemented systematic user testing program across internal and external audiences, utilizing both moderated and unmoderated methodologies. Translated testing results into clear insights that informed design iterations and product improvements.