Role: Product Designer
Company: Kroger Technology and Digital
Duration: 2017 - 2018
AMP (Asset Management Platform)
The Asset Management Platform (AMP) is unified content publishing solution that integrates commerce, personalization, and machine learning to drive Kroger's digital conversion rates. This platform empowers users to rapidly create and deploy digital experiences within Kroger.com’s domain authority.
The consolidated platform delivers dual business value by reducing development costs and enhancing SEO performance. Through real-time optimization across digital storefronts, product catalogs, and departmental content, AMP drives customer engagement and conversion across all channels.
Prototype
My individual contribution
As a key product designer in a cross-functional Agile team consisting of 10 developers, 2 product managers, a scrum master, and 2 quality engineers, I drove end-to-end design processes alongside a design partner. Our collaborative efforts spanned:
Comprehensive user research and needs analysis
Interaction design and prototyping
Rigorous user testing and iteration
Facilitation of discovery sessions to align business, engineering, and user requirements
Our process
01. Research
Problem Statement
Content teams faced critical constraints due to an outdated third-party CMS, significantly impeding digital innovation and user experience enhancements. The platform's technical limitations and lack of internal control blocked Kroger from implementing strategic customizations and expanding content capabilities. These challenges underscored the urgent need for a proprietary, Kroger-owned CMS solution.
Establishing user personas
Executed comprehensive stakeholder research focusing on three primary user groups: •
Content producers
Content managers
Site experience managers
Through structured interviews, uncovered essential insights about their workflows, challenges, and expectations for the new CMS platform.
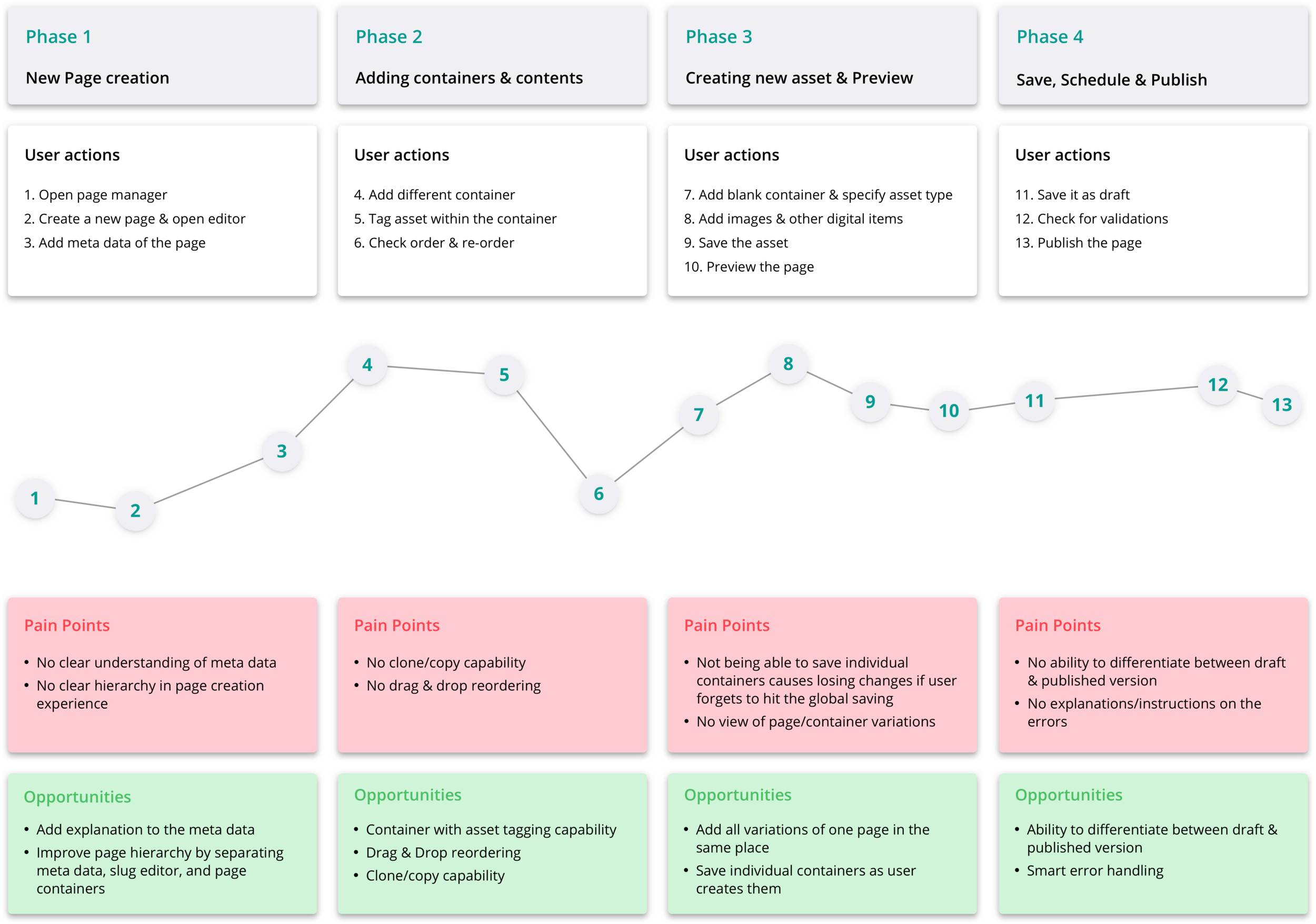
User journey mapping
Developed comprehensive journey maps to visualize end-to-end content management workflows, starting with high-level user flows and iteratively incorporating detailed features based on ongoing discovery. This phased mapping approach enabled strategic prioritization and systematic feature development.
Feature prioritization
Partnered with product management to develop strategic roadmap, aligning feature prioritization with both user needs and business objectives. Led data-driven decision-making to sequence development initiatives for maximum impact.
2017 - Q4
Create Assets
The ability to create and save individual assets such as image-set, eSpot, image nav, video, text, hero image to be used in web pages.
2018 - Q1
Create Page
Create the entire Kroger web page through page editor. The page editor has the ability to add new existing assets that have previously been created.
2018 - Q2
Preview, Schedule & Publish
The ability to preview a designed web page, publish it to any existing or new banner or schedule a page to be published in the future.
2018 - Q3
Navigation Manager
The ability to create, view, and edit the structure and hierarchy of the navigation menus in different Kroger banners.
2018 - Q4
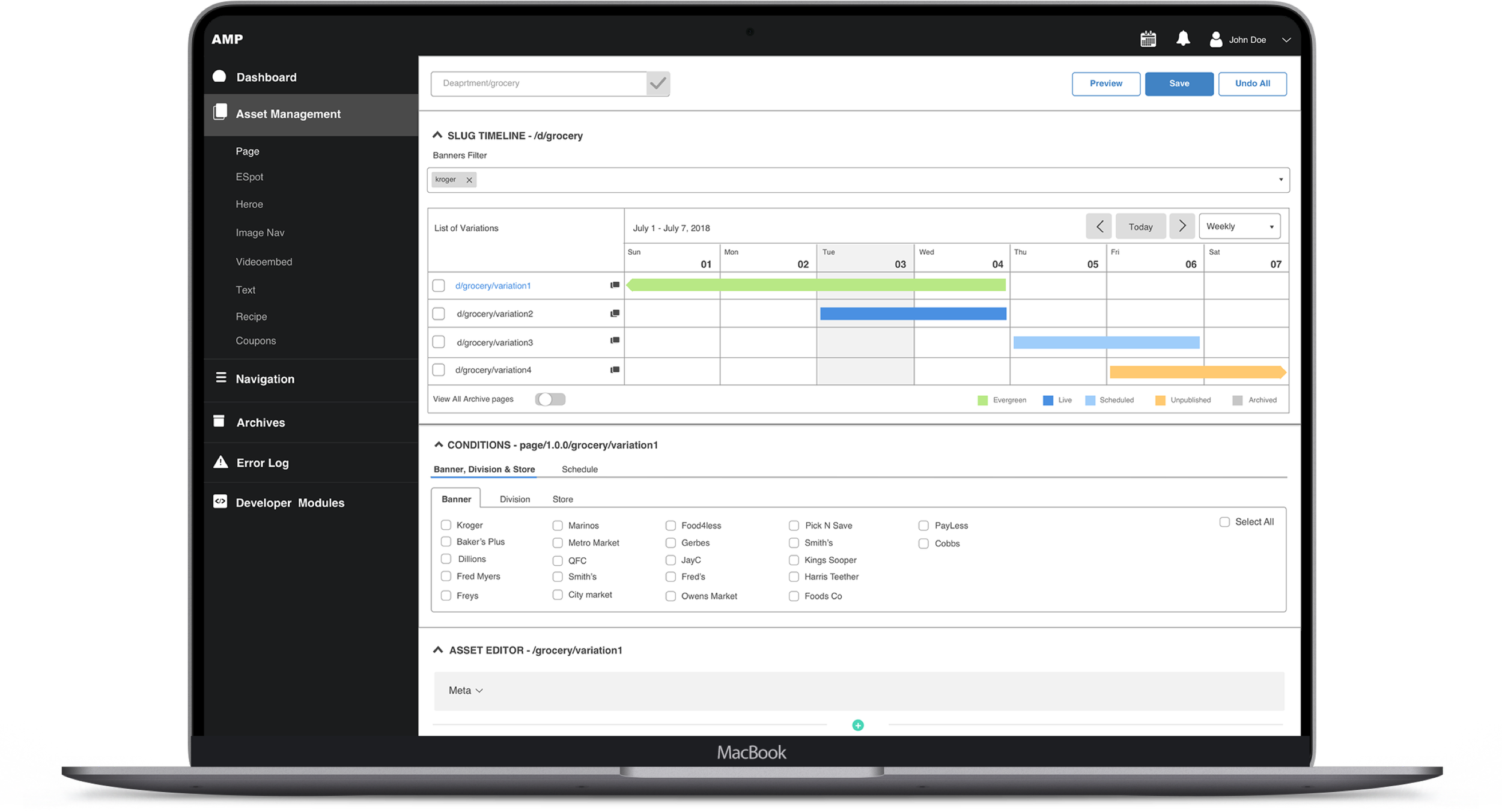
URL (Slug) Manager
URL manager is a timeline view to the user, to view different assets within an URL, different variances of those assets, conditions & asset editor.
2019 - Q1
Advanced Capabilities
Ability to create campaign and flash sale using AMP. Ability to create Kroger campaigns using Real time data & rich analytics.
02. Interaction Design
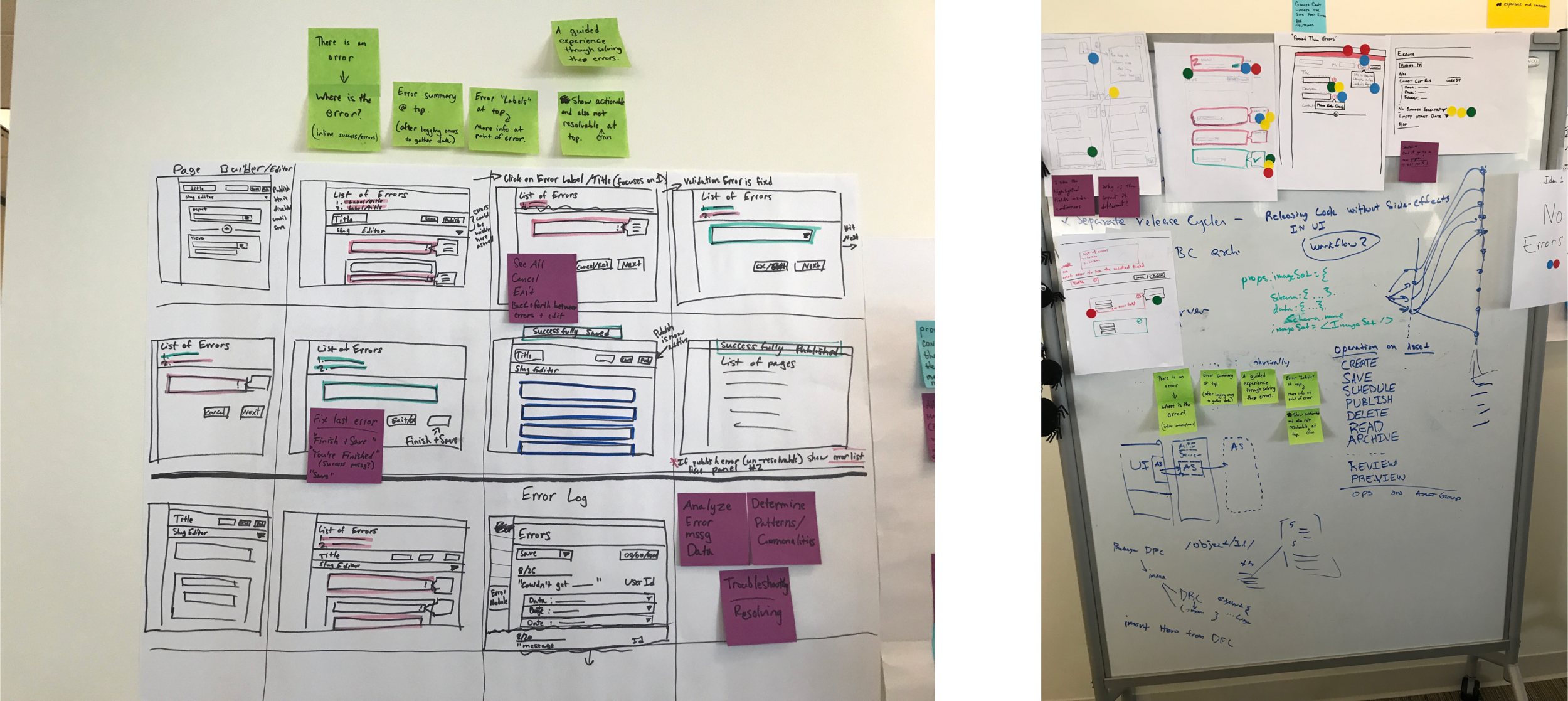
Discovery & ideation
Orchestrated comprehensive discovery and ideation process:
Facilitated team-wide problem-definition sessions
Synthesized multi-stakeholder requirements
Led collaborative solution brainstorming
Guided critical evaluation of proposed ideas
Ensured final selections prioritized user needs
User flow
Translated complex user scenarios into clear, actionable visualizations and comprehensive user flows. These artifacts captured critical interaction touchpoints across the product ecosystem, enabling informed design decisions and aligning cross-functional teams on user experience goals.
03. High Fidelity Wireframing
High fidelity wireframing
Developed high-fidelity wireframes and interactive prototypes using Sketch and InVision, serving dual purposes:
Enabling rigorous user testing to validate design decisions
Providing clear, actionable specifications for engineering implementation
04. Usability Testing
Usability testing
Led comprehensive user testing initiatives with 6 content teams to validate solution effectiveness across multiple problem spaces. Synthesized testing data into actionable insights, driving evidence-based feature prioritization and informing sprint planning.